ごくたまにしか行わない動画編集。毎回やり方を忘れて...
ということが繰り返さないように、個人的に取っ掛かりをメモしておく。
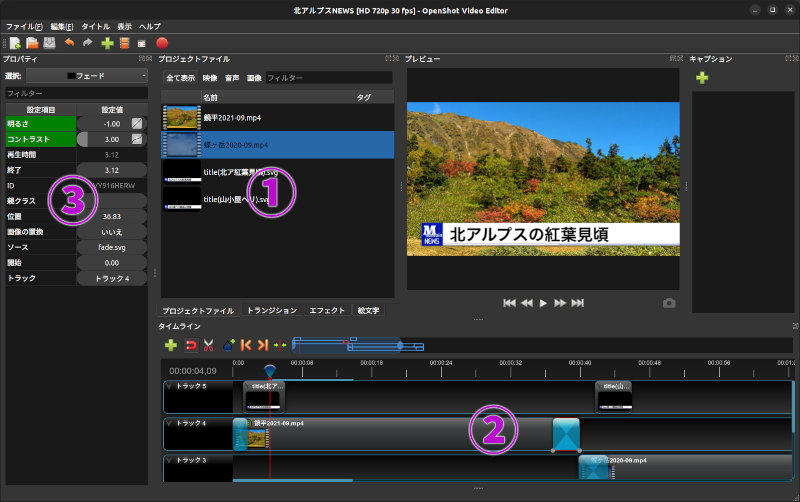
基本操作
① プロジェクトファイル パネル
② タイムライン パネル
③ プロパティ パネル
プロジェクトファイル パネル ① に素材ファイルをインポート
Nautilusファイルマネージャからドラッグ&ドロップを行うか、パネル内で右クリックして「ファイルをインポート」を実行する。
- 動画素材(mp4ファイル等)
- タイトル画像・キャプション画像素材(svg, pngファイル等)
- BGM音源素材(mp3ファイル等)
素材ファイルをタイムライン パネル ② に追加
プロジェクトファイル ペインに登録された素材をドラッグ&ドロップするか、素材を右クリックして「タイムラインに追加」を実行する。
プロパティ パネル ③ で調整する
タイムラインに登録された素材や、トランジション、エフェクトを選択するとプロパティが③に表示される。
設定値をダブルクリックすると値を調節できる。
タイムライン パネル
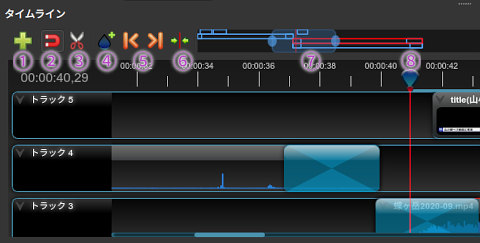
タイムラインパネルの概要
① プラスアイコンは トラックの追加
② マグネットアイコンは スナップの有効・無効切り替え
③ ハサミアイコンは クリップ(素材)の切り取りツール(レイザー ツール)
④ 水滴アイコンは マーカー(しおり)の追加
⑤ 前へ・次へのアイコンは 再生位置を前の(次の)キーフレームやマーカーにジャンプする
⑥ 再生位置をタイムライン表示の中央とする
⑦ 薄い水色領域はズーム スライダーで、タイムラインでの表示位置とズーム調整
⑧ ルーラー上でのプレーヘッド(現在再生位置)
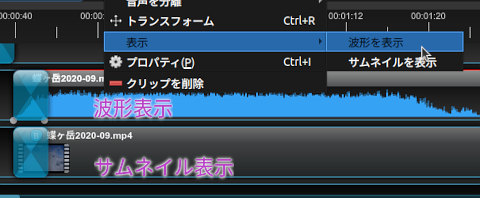
クリップ(素材)の波形表示とサムネイル表示の切り替え

タイムライン上の素材を右クリックし、「表示」メニューで「波形表示」と「サムネイル表示」を選択する。
音の強弱で編集ポイントを見つける場合などには「波形表示」が役立つ。
タイムライン上の素材を加工する
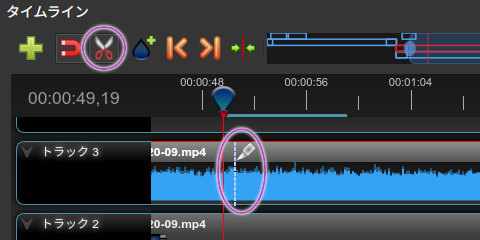
素材をカットして、不要な前後部分を削除する

タイムライン上の素材をカット(切断)するには、レイザーツール(ハサミのアイコン)をクリックし、表示されたカッター(キャプチャ画面の右側の囲み部分)でカットしたい位置をクリックする
素材は、カットしたところで前後に2分割される。

削除したいほうの素材部分をクリック(選択)したのち、右クリックメニューの「クリップを削除」を実行する
動画のフェードイン/フェードアウト
ビルトインのフェードイン/フェードアウト
フェードの長さを2段階(短い・長い)から選択できる以外は、ビルトインされたデフォルト値でフェードさせる方法。
開始端・終端でのフェードイン効果(短い・長い)をそれぞれ選択したり、無効にしたりできる。
トランジションのフェードを使う

トランジション パネルのフェード効果を、ドラッグ&ドロップでタイムラインのクリップに適用する

フェードイン/フェードアウトの「向き」を反転(トグル)するには、タイムライン上のフェード効果トランジションを選択・右クリックして、「トランジションの反転」を選択する
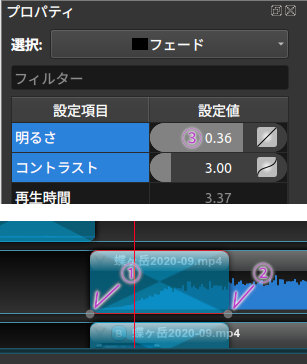
更に細かくフェード効果を調整するには...

たとえば、フェード効果トランジションのプロパティ設定の一番上に「明るさ」という設定がある
ルーラー上のプレーヘッド(再生位置)を移動させて、「明るさ」の値がどう変化するか観察すると...
キーフレーム① 完全に映像が消えるとき : 明るさ = 1.0
キーフレーム② 完全に映像が表示されるとき : 明るさ = -1.0
その間は曲線的に変化③
というようになっている。
途中の再生位置での値を強制指定するには、その位置にプレーヘッド(再生位置)を設定して、プロパティ「明るさ」の数値をダブルクリックし、指定したい数値を入力する。そうすると、その再生位置にキーフレームが新たに作成されて、指定値で固定される。
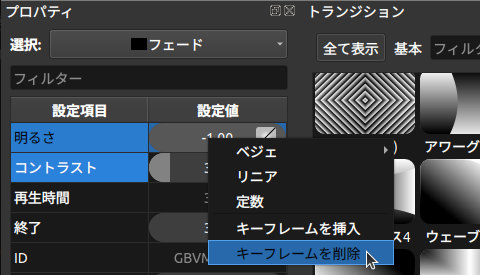
間違った位置にキーフレームを作ってしまった場合は、

タイムライン パネル内のクリップやトランジションのキーフレーム(②や③)間を移動するには、①のボタンをクリックし、

消したいキーフレーム上にプレーヘッドを位置させた状態で、プロパティの値の上で右クリックし、「キーフレームの削除」を行う
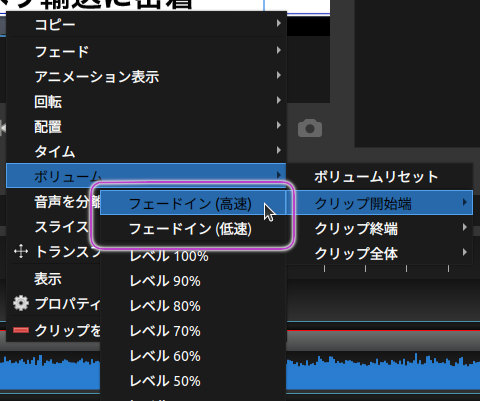
ミュージック(音声)のボリューム調整
ミュージック(音声)のフェードイン/フェードアウト

タイムラインのクリップ(素材)上で右クリックし、ボリューム メニューのフェード設定を適用する
ミュージック(音声)のボリューム調整
上で説明したボリューム メニューには、クリップ全体のボリューム レベルを指定値(100%,90% ... 0%)に一律減少させる設定もある。
ただし、ボリュームを大きくする設定は存在せず、ノーマライズも行えない。必要な場合は、外部ソフトウエア(Audacityなど)を用いて調整した音源ファイル(mp3等)を素材として用いれば良いようだ。
タイトルやキャプションを入れる
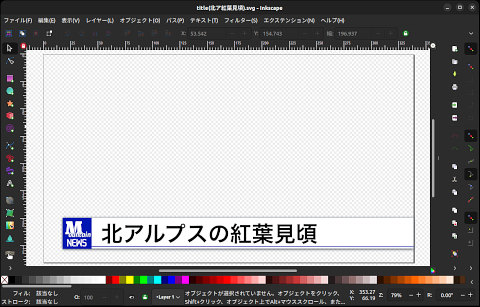
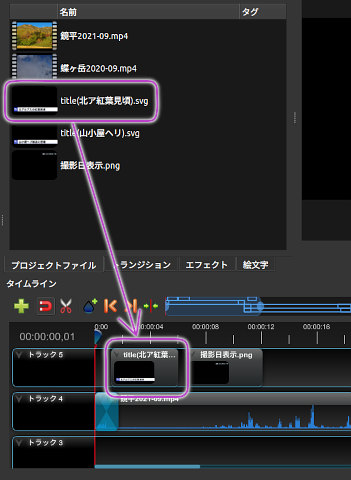
SVGファイルを使ってタイトルを入れる
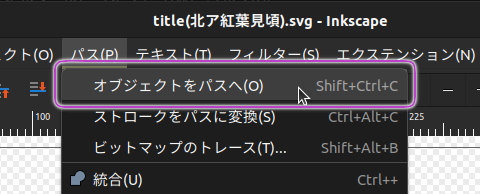
inkscape で、タイトル画像を作成するときに、必ず「背景色は透明(transparent)」とする。また、ページサイズは720p(1280 x 720 px)を選択しておくと、16:9の画角にちょうどとなる。

作成したSVG画像ファイルを、OpenShotのプロジェクトファイル パネルにインポートし、更にそれをタイムラインに挿入する。
ここで作成したタイトルのSVGファイルをダウンロードする。
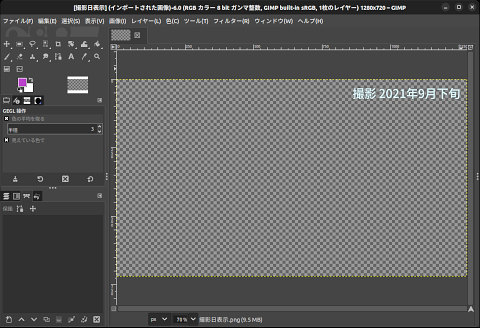
PNGファイルを使ってキャプションを入れる

Gimpでキャプション画像を作成するときには、背景色を透明(transparent)とすること
SVGファイルのときと同じく、PNG画像ファイルをOpenShotのプロジェクトファイル パネルにインポートし、更にそれをタイムラインに挿入する。
ここで作成したキャプションのPNGファイルをダウンロードする。
キャプション(字幕)を挿入する

エフェクト パネルのキャプション エフェクトを、タイムライン上のクリップ(素材)にドラッグ&ドロップする
そうすると、クリップの左端に「C」という小さなアイコンが表示される。このアイコンをクリックすると、プロパティ パネル と キャプション パネルが表示される。
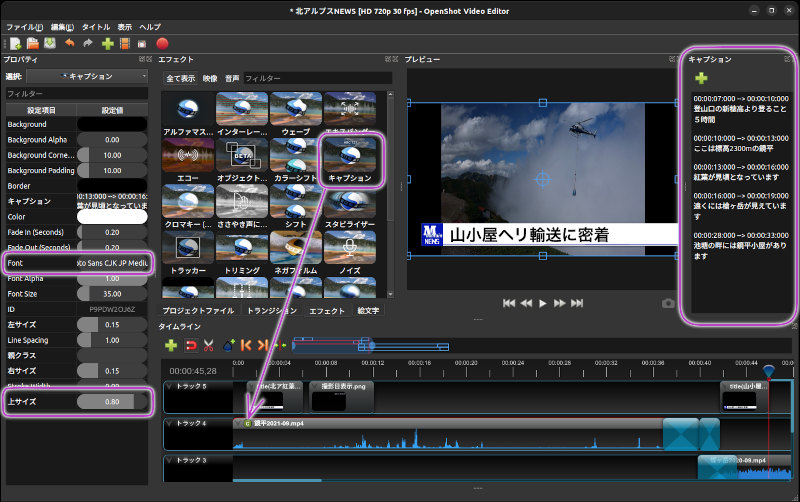
プロパティ パネルでは、日本語に対応したフォントを選択する。また、動画のどの高さ(位置)に表示するのか、「上サイズ」を調整する。
一通り設定が終われば、キャプション パネルにキャプションを入れていく。 Ununtu 22.04では日本語入力できないようなので、テキストエディタで日本語文字列を入力し、切り貼りすれば良い。

キャプションのフォーマットは、デファクトスタンダードのSRTファイルの形式に似ている。また、SRTファイルの内容をそのまま流し込んでも良い。
OpenShotのキャプション書式例
00:00:07:000 --> 00:00:10:000 登山口の新穂高より登ること5時間 00:00:10:000 --> 00:00:13:000 ここは標高2300mの鏡平 00:00:13:000 --> 00:00:16:000 紅葉が見頃となっています
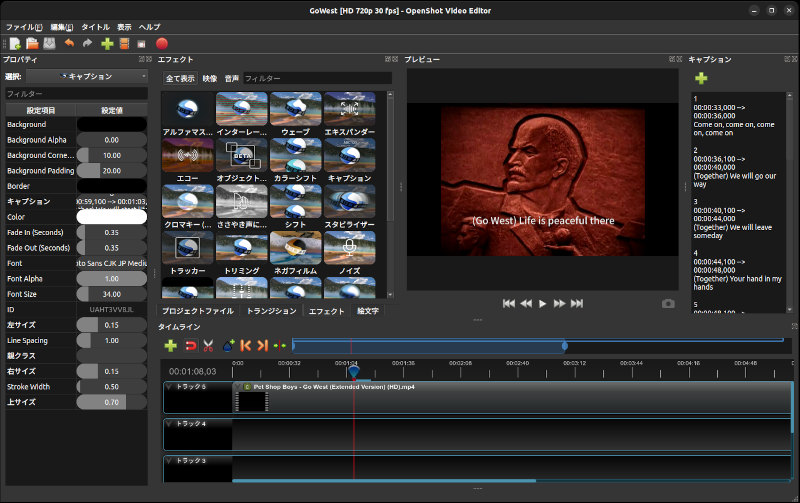
SRT形式のキャプション書式例
1 00:00:33,000 --> 00:00:36,000 Come on, come on, come on, come on 2 00:00:36,100 --> 00:00:40,000 (Together) We will go our way 3 00:00:40,100 --> 00:00:44,000 (Together) We will leave someday
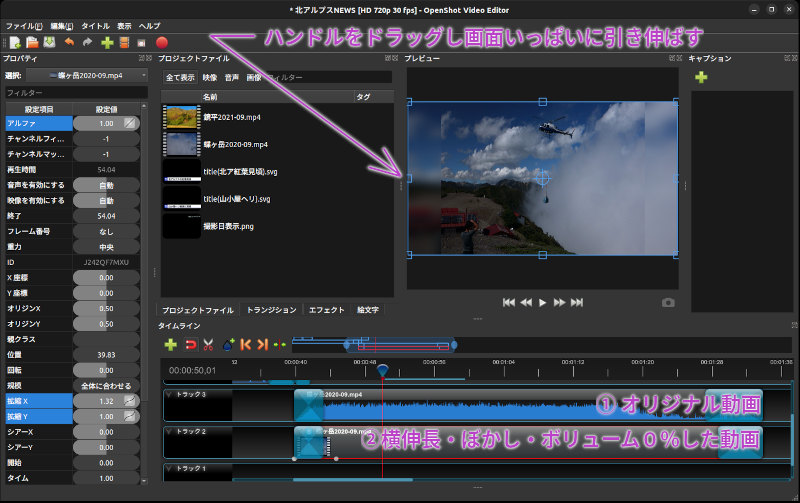
画面比率が違う動画で、画面両端の黒帯をボカシで埋める
スマホの縦長動画や4:3比率の動画を、16:9の画角に流し込むと、両端に黒帯部分が出る。テレビ放送などでは、この部分を画角が違うオリジナル動画を横伸長し、ボカシ処理をして目立たなくしている。
タイムラインに、「①オリジナル動画素材」をコピーして「②横伸長・ぼかし・音声ミュート動画素材」をひとつ下のレイヤーに作成する。
OpenShotでは、横伸長はプレビューエリアのハンドルの両端にある編集ポイントをドラッグし、画角いっぱいに引き伸ばせば良い。
ぼかし処理は、エフェクトの「ぼかし」をタイムライン上のクリップ(素材)にドラッグして適用する。クリップの左上の「B」アイコンをクリックして、ぼかしのプロパティを設定。今回は、水平半径と垂直半径=6.0,反復=3.6,シグマ値=3.0 と設定している。
音声ミュートは、クリップを右クリックし、ボリューム → クリップ全体 → レベル0% とする。