Webページを閲覧する人の中でタブレットやスマホなどの低解像度デバイスの割合が増えているらしい。Forbesの報道によれば、“全アクセスのうち8%がタブレット、7%がスマートフォン”とのこと。
For the first time, tablets outsurfed smartphones on the web.
According to Adobe’s Digital Index, global websites are now getting more traffic from tablets than they are from smartphones. Of planet Earth’s web page traffic, 8% is accessed by tablets and 7% by smartphones. Adobe’s data comes from analyzing 100 billion visits to 1000+ websites world-wide.
The significance of the boost should not be lost on advertisers, markets, developers and anyone else seeking to monetize the platform as it surfs the web. Though tablets and smartphones have similar capabilities – gaming, shopping, communication – that can be monetized, the tablet experience lends itself to avenues that smartphones cannot
Other data that Adobe collected shows that 13.5% of all online sales were transacted via tablets. Analysis of stats collected at the recent Super Bowl showed that online viewership via tablets doubles during big sporting events.
Additionally, the UK is the country that browses the web more than any other nation, 12.5% of web browsers there are using tablets, compared with 9.1% of US browsers.
http://www.forbes.com/sites/karstenstrauss/2013/03/07/tablets-trump-smartphones-on-the-world-web-stage/
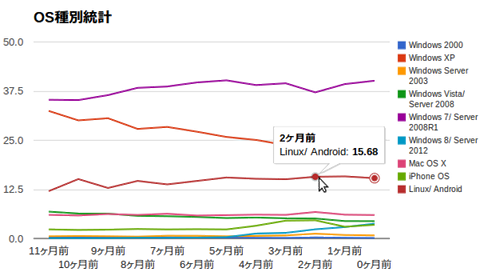
このWebページのアクセス解析からも、AndroidやiOSでのアクセスが着実に増えている。

そこで、狭小画面でも“大きな字”でしっかりと見えるように、低解像度デバイスに対しては幅800px固定ではなく、デバイスの画面に合わせた柔軟な描画幅設定をするようにしてみた。
■ デバイス解像度を検知するしくみ
スマートフォンやタブレットは仮想的な画面幅をブラウザに返す。iOS (Safari)では980px,Android (Webkit)では800pxという値が使われるらしい。しかし、実際の画面解像度は次の通りばらばら。総じて仮想的な解像度980pxだったり800pxというものより画面幅は狭い。
| デバイス | 解像度 |
|---|---|
| iPhone 3G | 320 x 480 |
| iPhone 4 | 640 x 960 |
| iPhone 5 | 640 x 1136 |
| iPad | 768 x 1024 |
| iPad 4 | 1536 x 2048 |
| Galaxy S II | 480 x 800 |
| Xperia ray | 480 x 854 |
| Xperia ray | 800 x 1280 |
狭い画面に800pxのWebページを縮小して表示するため、文字が小さすぎて読み難い。そこで、仮想的な画面解像度を無効化するビューポート設定をHTML先頭に置く必要がある。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=2.0,minimum-scale=1.0,user-scalable=1" />
<title>タイトル</title>
</head>
<body>
〜
この例では、ユーザが1.0倍〜2.0倍まで画面拡大できるが、user-scalable=0とすることで拡大を禁止することも出来る。
このビューポート設定を行った後に、CSSで次のように画面解像度ごとの条件分岐を用いる。
div#container {
position: relative;
margin: 0 auto;
width: 800px;
}
@media screen and (max-width: 639px){
#container {
position: static !important;
width: auto !important;
margin: 0 !important;
}
}
Internet Explorer 8では @media タグを受け付けないため、例えば次のようなCSSとすると問題が起こることがある。(本来は、このように書くべきなのだろうが、この世にInternet Explorerという害悪が存在している限り、理論通り書くことは不可能)
@media screen and (min-width: 640px){
#container {
position: relative;
width: 800px;
margin: 0 auto;
}
}
@media screen and (max-width: 639px){
#container {
position: static;
width: auto;
margin: 0;
}
}
■ 左右二分割のレイアウトを、狭小画面では上下に並べて表示する
#alpha, #beta
{
display: inline; /* ie win bugfix */
float: left;
margin: 0px;
}
#alpha { width: 180px; } /* 左ペイン */
#beta { width: 600px; } /* 右ペイン */
@media screen and (max-width: 639px){
#alpha, #beta {
width: auto !important;
float: none !important;
}
}
■ ソースコードなどの囲み枠を横方向伸縮可能にする
pre.code, div.code, pre {
padding: 0px 5px;
font-family: monospace;
background-color: #e6e6fa; /* lavender */
border: 1px solid #aaaaaa;
white-space: pre;
overflow: scroll;
overflow-x: scroll;
width: 570px;
}
@media screen and (max-width: 639px){
pre.code, div.code, pre {
width: auto !important;
}
}
■ 文章中のコード表記(codeタグ)を単語途中でも折り返し可能とする
code {
padding-left: 5px;
padding-right: 5px;
font-family: monospace;
background-color: #ddc;
white-space: pre-wrap;
word-wrap: break-word;
}
■ 画像を自動縮小する
@media screen and (max-width: 639px){
img {
max-width: 95% !important;
height: auto;
}
}