FirefoxのStylish拡張機能を使えば、Webページの広告宣伝部分をまとめて削除することが出来る。ニュースサイトが無償で運営されているのは広告料があるから… という理屈があるので、コマーシャルを自動削除するHDDレコーダーと同じくモラルに反している可能性はあるが。
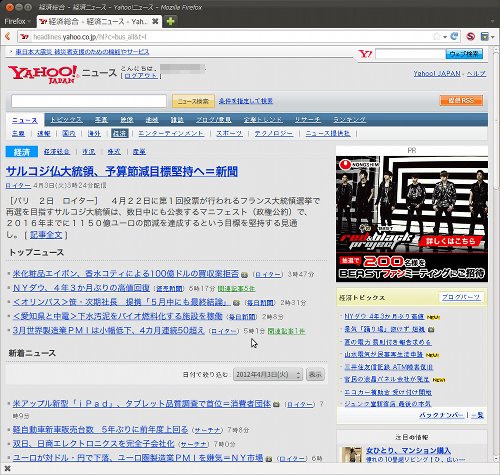
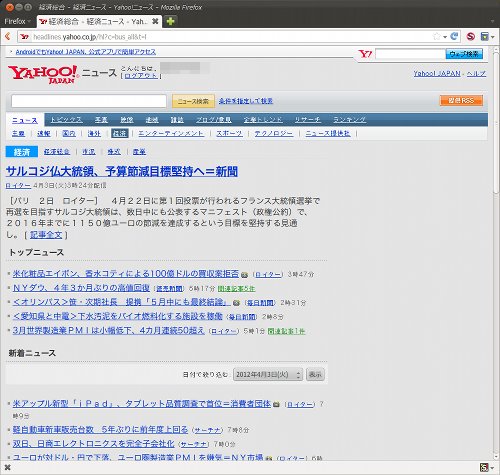
■ 例えば、Yahoo! ニュースの画面右側ペインを消す場合
@-moz-document domain('news.yahoo.co.jp'),
domain('headlines.yahoo.co.jp'),
domain('finance.yahoo.co.jp') {
div#sub { visibility:hidden; }
}
■ 様々なニュースサイトでの設定
@-moz-document domain('news.yahoo.co.jp'),domain('headlines.yahoo.co.jp'),
domain('finance.yahoo.co.jp') {
div#sub { visibility:hidden; }
}
@-moz-document domain('my.yahoo.co.jp') {
div#pos-lrec { visibility:hidden; }
div#myyads { visibility:hidden; }
}
@-moz-document domain('itmedia.co.jp') {
div#masterSub { visibility:hidden; }
}
@-moz-document domain('itmedia.co.jp') {
div#masterSub { visibility:hidden; }
}
@-moz-document domain('gihyo.jp') {
div#sub, div#secondary { visibility:hidden; }
}
@-moz-document domain('toyokeizai.net') {
div.menu, div.relation { visibility:hidden; }
}
@-moz-document domain('diamond.jp') {
div#sub-column { visibility:hidden; }
}
@-moz-document domain('diamond.jp') {
div#sub-column { visibility:hidden; }
}
@-moz-document domain('jp.reuters.com') {
div.secondaryContent, div.leftrail { visibility:hidden; }
}
@-moz-document domain('nikkeibp.co.jp') {
td#subContent, td#sideNavi { visibility:hidden; }
}
ボーダーの色が黒でコントラストが強すぎる場合は…
* { border-color: #a0a0a0; }
セクション区切りの横線 hr を消したい場合は
@-moz-document domain('example.com') {
hr { visibility:hidden; }
}