HTMLファイルで、Google Visualization API を使えば、グラフを描くのにグラフィック関数を用いなくても簡単にプログラミングが出来る。
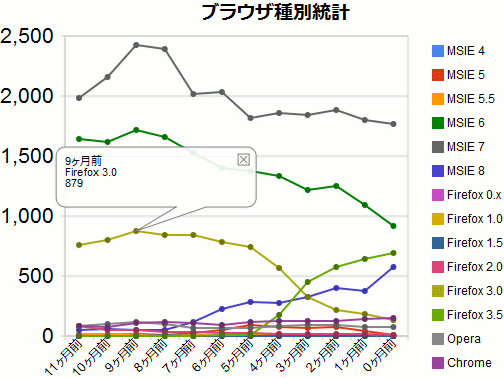
例えば、Apacheサーバのアクセスログを解析して、ブラウザ種別のグラフを描きたいとする。 Google Visualization API を使えば、こんなグラフが作れる。
HTMLに記述するソースコードはこんな感じ
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis" />
<meta http-equiv="Content-Language" content="ja" />
<title>access log query</title>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
// Google Visualization API パッケージをロードする
// google.load('visualization', '1', {'packages':['piechart']});
// google.load('visualization', '1', {'packages':['barchart']});
google.load('visualization', '1', {'packages':['linechart']});
// コールバック関数を呼び出す
google.setOnLoadCallback(drawChart);
// コールバック関数
// グラフのデータオブジェクトの定義と、グラフの描画
function drawChart() {
// データオブジェクトを定義し、値を放り込む
var data_browser = new google.visualization.DataTable();
data_browser.addColumn('string', '期間');
data_browser.addColumn('number', 'MSIE 4');
data_browser.addColumn('number', 'MSIE 5');
data_browser.addColumn('number', 'MSIE 5.5');
data_browser.addColumn('number', 'MSIE 6');
data_browser.addColumn('number', 'MSIE 7');
data_browser.addColumn('number', 'MSIE 8');
data_browser.addColumn('number', 'Firefox 0.x');
data_browser.addColumn('number', 'Firefox 1.0');
data_browser.addColumn('number', 'Firefox 1.5');
data_browser.addColumn('number', 'Firefox 2.0');
data_browser.addColumn('number', 'Firefox 3.0');
data_browser.addColumn('number', 'Firefox 3.5');
data_browser.addColumn('number', 'Opera');
data_browser.addColumn('number', 'Chrome');
data_browser.addRows(12);
data_browser.setValue(0, 0, '11ヶ月前');
data_browser.setValue(0, 1, 1);
data_browser.setValue(0, 2, 11);
data_browser.setValue(0, 3, 13);
data_browser.setValue(0, 4, 1640);
data_browser.setValue(0, 5, 1980);
data_browser.setValue(0, 6, 49);
data_browser.setValue(0, 7, 0);
data_browser.setValue(0, 8, 0);
data_browser.setValue(0, 9, 1);
data_browser.setValue(0, 10, 81);
data_browser.setValue(0, 11, 758);
data_browser.setValue(0, 12, 0);
data_browser.setValue(0, 13, 80);
data_browser.setValue(0, 14, 85);
data_browser.setValue(1, 0, '10ヶ月前');
data_browser.setValue(1, 1, 0);
data_browser.setValue(1, 2, 9);
data_browser.setValue(1, 3, 13);
data_browser.setValue(1, 4, 1616);
data_browser.setValue(1, 5, 2162);
data_browser.setValue(1, 6, 62);
data_browser.setValue(1, 7, 0);
data_browser.setValue(1, 8, 0);
data_browser.setValue(1, 9, 3);
data_browser.setValue(1, 10, 51);
data_browser.setValue(1, 11, 801);
data_browser.setValue(1, 12, 0);
data_browser.setValue(1, 13, 101);
data_browser.setValue(1, 14, 78);
data_browser.setValue(2, 0, '9ヶ月前');
data_browser.setValue(2, 1, 4);
data_browser.setValue(2, 2, 19);
data_browser.setValue(2, 3, 10);
data_browser.setValue(2, 4, 1719);
data_browser.setValue(2, 5, 2422);
data_browser.setValue(2, 6, 52);
data_browser.setValue(2, 7, 0);
data_browser.setValue(2, 8, 0);
data_browser.setValue(2, 9, 1);
data_browser.setValue(2, 10, 50);
data_browser.setValue(2, 11, 879);
data_browser.setValue(2, 12, 0);
data_browser.setValue(2, 13, 114);
data_browser.setValue(2, 14, 105);
data_browser.setValue(3, 0, '8ヶ月前');
data_browser.setValue(3, 1, 0);
data_browser.setValue(3, 2, 10);
data_browser.setValue(3, 3, 12);
data_browser.setValue(3, 4, 1659);
data_browser.setValue(3, 5, 2390);
data_browser.setValue(3, 6, 48);
data_browser.setValue(3, 7, 1);
data_browser.setValue(3, 8, 0);
data_browser.setValue(3, 9, 6);
data_browser.setValue(3, 10, 36);
data_browser.setValue(3, 11, 843);
data_browser.setValue(3, 12, 0);
data_browser.setValue(3, 13, 97);
data_browser.setValue(3, 14, 118);
data_browser.setValue(4, 0, '7ヶ月前');
data_browser.setValue(4, 1, 1);
data_browser.setValue(4, 2, 25);
data_browser.setValue(4, 3, 10);
data_browser.setValue(4, 4, 1528);
data_browser.setValue(4, 5, 2013);
data_browser.setValue(4, 6, 118);
data_browser.setValue(4, 7, 2);
data_browser.setValue(4, 8, 0);
data_browser.setValue(4, 9, 1);
data_browser.setValue(4, 10, 32);
data_browser.setValue(4, 11, 839);
data_browser.setValue(4, 12, 0);
data_browser.setValue(4, 13, 64);
data_browser.setValue(4, 14, 110);
data_browser.setValue(5, 0, '6ヶ月前');
data_browser.setValue(5, 1, 1);
data_browser.setValue(5, 2, 52);
data_browser.setValue(5, 3, 12);
data_browser.setValue(5, 4, 1400);
data_browser.setValue(5, 5, 2034);
data_browser.setValue(5, 6, 222);
data_browser.setValue(5, 7, 0);
data_browser.setValue(5, 8, 1);
data_browser.setValue(5, 9, 3);
data_browser.setValue(5, 10, 29);
data_browser.setValue(5, 11, 780);
data_browser.setValue(5, 12, 8);
data_browser.setValue(5, 13, 68);
data_browser.setValue(5, 14, 90);
data_browser.setValue(6, 0, '5ヶ月前');
data_browser.setValue(6, 1, 0);
data_browser.setValue(6, 2, 88);
data_browser.setValue(6, 3, 10);
data_browser.setValue(6, 4, 1379);
data_browser.setValue(6, 5, 1818);
data_browser.setValue(6, 6, 286);
data_browser.setValue(6, 7, 0);
data_browser.setValue(6, 8, 4);
data_browser.setValue(6, 9, 2);
data_browser.setValue(6, 10, 25);
data_browser.setValue(6, 11, 742);
data_browser.setValue(6, 12, 5);
data_browser.setValue(6, 13, 68);
data_browser.setValue(6, 14, 118);
data_browser.setValue(7, 0, '4ヶ月前');
data_browser.setValue(7, 1, 1);
data_browser.setValue(7, 2, 71);
data_browser.setValue(7, 3, 15);
data_browser.setValue(7, 4, 1334);
data_browser.setValue(7, 5, 1857);
data_browser.setValue(7, 6, 271);
data_browser.setValue(7, 7, 0);
data_browser.setValue(7, 8, 1);
data_browser.setValue(7, 9, 0);
data_browser.setValue(7, 10, 15);
data_browser.setValue(7, 11, 567);
data_browser.setValue(7, 12, 174);
data_browser.setValue(7, 13, 81);
data_browser.setValue(7, 14, 129);
data_browser.setValue(8, 0, '3ヶ月前');
data_browser.setValue(8, 1, 0);
data_browser.setValue(8, 2, 68);
data_browser.setValue(8, 3, 11);
data_browser.setValue(8, 4, 1219);
data_browser.setValue(8, 5, 1840);
data_browser.setValue(8, 6, 321);
data_browser.setValue(8, 7, 0);
data_browser.setValue(8, 8, 0);
data_browser.setValue(8, 9, 0);
data_browser.setValue(8, 10, 20);
data_browser.setValue(8, 11, 321);
data_browser.setValue(8, 12, 447);
data_browser.setValue(8, 13, 91);
data_browser.setValue(8, 14, 125);
data_browser.setValue(9, 0, '2ヶ月前');
data_browser.setValue(9, 1, 3);
data_browser.setValue(9, 2, 72);
data_browser.setValue(9, 3, 10);
data_browser.setValue(9, 4, 1246);
data_browser.setValue(9, 5, 1883);
data_browser.setValue(9, 6, 398);
data_browser.setValue(9, 7, 0);
data_browser.setValue(9, 8, 0);
data_browser.setValue(9, 9, 0);
data_browser.setValue(9, 10, 19);
data_browser.setValue(9, 11, 215);
data_browser.setValue(9, 12, 574);
data_browser.setValue(9, 13, 91);
data_browser.setValue(9, 14, 121);
data_browser.setValue(10, 0, '1ヶ月前');
data_browser.setValue(10, 1, 1);
data_browser.setValue(10, 2, 42);
data_browser.setValue(10, 3, 10);
data_browser.setValue(10, 4, 1088);
data_browser.setValue(10, 5, 1802);
data_browser.setValue(10, 6, 379);
data_browser.setValue(10, 7, 0);
data_browser.setValue(10, 8, 0);
data_browser.setValue(10, 9, 1);
data_browser.setValue(10, 10, 18);
data_browser.setValue(10, 11, 184);
data_browser.setValue(10, 12, 638);
data_browser.setValue(10, 13, 75);
data_browser.setValue(10, 14, 139);
data_browser.setValue(11, 0, '0ヶ月前');
data_browser.setValue(11, 1, 1);
data_browser.setValue(11, 2, 5);
data_browser.setValue(11, 3, 7);
data_browser.setValue(11, 4, 917);
data_browser.setValue(11, 5, 1769);
data_browser.setValue(11, 6, 579);
data_browser.setValue(11, 7, 0);
data_browser.setValue(11, 8, 1);
data_browser.setValue(11, 9, 2);
data_browser.setValue(11, 10, 8);
data_browser.setValue(11, 11, 134);
data_browser.setValue(11, 12, 691);
data_browser.setValue(11, 13, 79);
data_browser.setValue(11, 14, 154);
// グラフの描画
var chart_browser = new google.visualization.LineChart(document.getElementById('google_graph_browser'));
chart_browser.draw(data_browser, {width: 600, height: 400, is3D: true, legendFontSize: 12, title: 'ブラウザ種別統計'});
}
</script>
</head>
<body>
<p>ブラウザ集計</p>
<div id="google_graph_browser"></div>
</body>
</html>
■ 参考資料
・ Google Visualization API - Using Visualizations
・ Google Visualization API Gallery (利用可能なグラフの一覧)
・ IT Pro WebページにGoogle APIで簡単にきれいなグラフを描く